渲染器
在楼层消息中显示前端界面
提示
要使用这一功能的作者请务必阅读如何正确使用酒馆助手, 里面有详细的编写说明和应用提示.
快速切换渲染器的开启和关闭
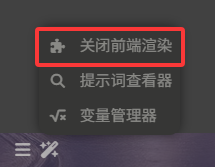
快捷按钮位于输入框左方的魔术棒图标菜单中, 你可以快速切换渲染器的开启和关闭.

启用代码折叠
将楼层中的代码块折叠起来, 以免占据过多空间. 当选择"前端"选项时, 将只会折叠符合渲染成界面条件的代码块.
启用 Blob URL 渲染
以 Blob URL 方式渲染前端界面, 将不会在控制台中重复显示大段代码, 方便调试. 但部分浏览器不支持 Blob URL, 当渲染异常时请关闭此选项.
创作一张前端角色卡
前端显示支持
酒馆原生的楼层渲染并不支持 <script> 等标签, 虽然能做一些简单美化, 但难以实现支持复杂交互的界面.
为此, 酒馆助手允许你以 iframe 方式渲染前端界面. 这样渲染出来的前端界面相当于一个独立网页, 支持 <script> 等标签乃至 Vue、React 等现代框架; 此外, 酒馆助手为其额外提供了 "功能详情" 中的各种功能, 如修改世界书、修改预设、设置变量、注入提示词等. 最初灵感来自阡濯的 html 代码注入器.
要使用酒馆助手的渲染而非酒馆的渲染, 你应该将前端界面 html 包裹在代码块内再放置于楼层消息中.
示例
```
<html>
<head>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<h1>欢迎使用脚本注入功能!</h1>
<button onclick="showMessage()">点击我</button>
<script>
function showMessage() {
alert('你点击了按钮!');
}
</script>
</body>
</html>
```注意
- 被扩展识别并渲染需要同时满足以下条件:
- 代码放置在代码块
```标识中 - 代码中同时存在
<body>和</body>标签
- 代码放置在代码块
- 为防止高度无限增长, 代码中的
min-height: * vh会被自动转换为以浏览器高度为基准, 而不是以 iframe 高度为基准
获取角色头像
使用 CSS 类
若要在界面中展示当前角色卡或用户的头像, 需使用 css 类 user-avatar ( 或user_avatar), char-avatar (或 char_avatar).
示例
在你想要放入头像的地方设置 class 为 user-avatar (或 user_avatar), char-avatar (或 char_avatar), 此时 容器的背景图片就会变为当前用户或角色的头像.
<div class="char_avatar"></div>
<div class="user_avatar"></div>
<!-- 或者<div class="char-avatar"></div> -->
<!-- 或者<div class="user-avatar"></div> -->添加这个 css 类只会导入图片链接 background-image: url('角色卡头像链接');, 具体的图片填充方式等需使用者手动添加样式.
使用宏
头像链接已注册为宏 {{userAvatarPath}} 和 {{charAvatarPath}}, 可直接用在酒馆中. 酒 馆会将它们替换为当前 user 和 char 的图像路径.
示例
<div class="char_avatar" style="background-image: url('{{charAvatarPath}}');"></div>
<div class="user_avatar" style="background-image: url('{{userAvatarPath}}');"></div>提示
- 在聊天中途更换了 user 角色, 其显示逻辑与酒馆一致, 会在新的楼层显示新的头像.
- 想要将旧的楼层头像显示同步, 需要点击用户面板的同步按钮.